domingo, 10 de abril de 2011
sábado, 27 de febrero de 2010
Bocetos (3ra. Parte)



Bocetos (2da. Parte)


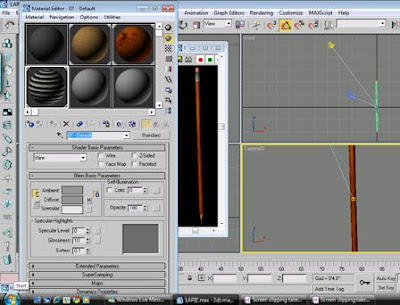
Utilizando la herramienta cilindro en sus variantes suavizado para el sector del soporte metálico de la goma y hexagonal para el cuerpo del lápiz; Las herramientas: Tanque para la goma, cono suavizado para la punta afilada y cono hexagonal para la mina se realiza la construcción de la maqueta electrónica que configura la forma definitiva del objeto.

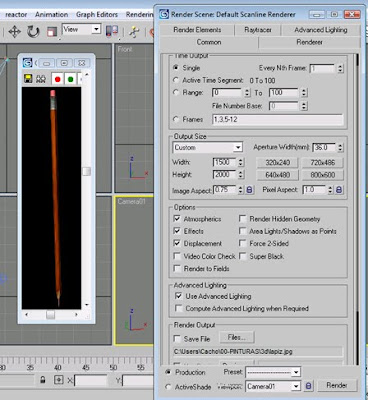
Figura 10 – Objeto Lápiz renderizado
En la Figura 9, podemos ver el editor de materiales desplegado como pantalla flotante sobre el escenario principal, donde se seleccionaron imágenes pixelares de los distintos materiales que constituyen cada uno de los segmentos del objeto a los que se les aplicó junto a un mapeo cilíndrico con un mapa de relieve incorporado, que resalta la textura al renderizarlo (como se puede apreciar en la figura 10.

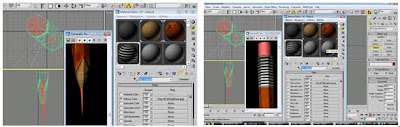
Figuras 11a y 11b – Dibujo de los extremos del lápiz.
En las Figuras 11a y 11b se aprecian los detalles en dibujo alámbrico de los extremos del objeto en diferentes ventanas así como las ventanas flotantes del renderizado y el editor de materiales, donde se puede ver los diferentes tipos de mapas a aplicar, tales como relieve, reflexión, refracción, transparencia, opacidad, etcétera.

Esta pantalla sirve para especificar la definición y el tipo de archivo de salida del render, así como la cantidad de cuadros requeridos si se tratara de una animación, entre otra gran variedad de especificaciones.
Bocetos (1ra. Parte)

Figura 1 - “Bocetos” Makianich, 2009
..........................................
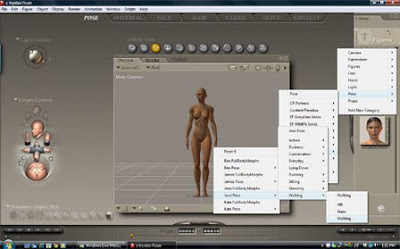
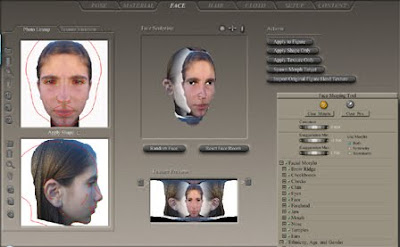
Este es un trabajo complejo, en el que se han utilizado varios programas para su realización, pero creo que es importante mostrar, a la hora de comprobar la flexibilidad entre plataformas de trabajo. Como el procedimiento es largo he decidido separarlo en 3 partes, una para cada programa utilizado. En primer lugar, expondré cómo se dibujaron las diversas figuras femeninas, las que se desarrollaron en Poser, que a su vez posee varios escenarios de trabajo, donde pueden trabajarse el cuerpo propiamente dicho y las diferentes posiciones, el cabello, la ropa, le cara y sus expresiones, la raza (rasgos generales y textura de la piel), así como las cámaras, la iluminación, el fondo y la terminación o acabado del dibujo (realista, boceto a lápiz, carboncillo, alámbrico, etcétera).

En esta pantalla (Figura 2) se trabajó sobre la figura principal, basándose en un modelo femenino predeterminado al que se le hicieron algunas modificaciones para crear nuestro propio personaje, tal como facciones y proporciones corporales.

Se utilizó una foto de mi hija Milena, trabajado primero en Photoshop de frente y de perfil. El frente se hizo cortándolo a la mitad por el eje vertical y copiándolo simétricamente, para poder trabajarlo luego. El resultado es un mapa de textura que se aplicó a la cara del modelo terminado, al que se le hicieron algunos ajustes (Figura 3).

Figura 4 – Pantalla Materiales.
En este escenario se trabajó el color y la textura de la piel, aunque posteriormente solo fue utilizado para la mano que toma el lápiz, en el modelo final, puesto que se decidió utilizar el acabado de boceto a lápiz para la figura humana y el rostro (Figura 5).



Figura 7 – Acabado a mano del cabello
En esta ocasión el cabello fue realizado con trazos en Photoshop para acentuar el efecto boceto en el dibujo final (Se verá más adelante).
Transparencias


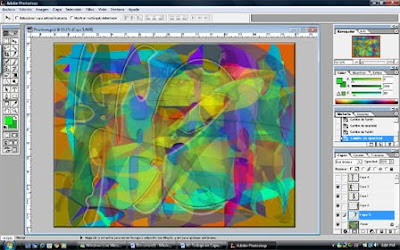
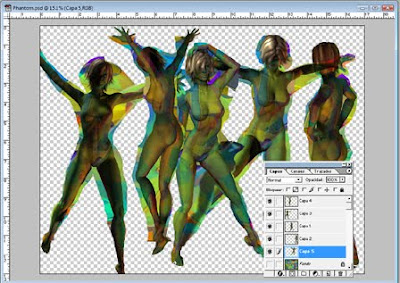
El escenario de trabajo de Photoshop (Figura 2) es donde se ensamblaron todas las piezas del proyecto en diferentes capas, para luego darles los diferentes grados de luminosidad y transparencia.

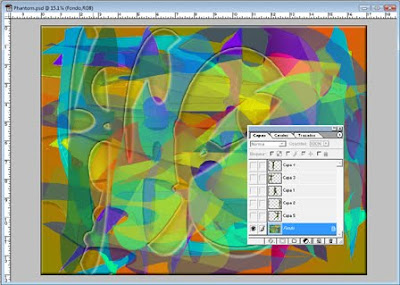
La paleta “Capas” resaltada en azul, (figura-3) nos muestra la pintura de fondo que se utilizó tanto en la escena como en la textura aplicada al cuerpo de mujer en Poser, donde se renderizaron las distintas posiciones sobre el mismo fondo para luego recortarlo siguiendo las curvas tanto del cuerpo como del fondo (Figura 4).

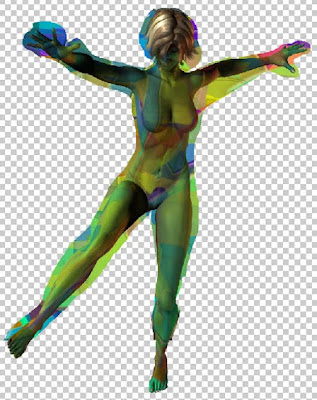
Figura 4- figura con fondo en Poser recortado en Photoshop

Se recortaron las figuras con un pequeño margen del mismo fondo para sugerir el efecto fantasmal (Figura 5).

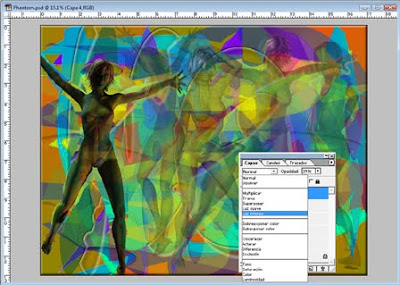
Figura 6 – Transparencia y luminosidad en las figuras.
Por último, se le dio una transparencia del 25% a cada capa que contiene una figura aplicada solo a su luminosidad para conseguir el efecto final deseado (figura 6).
Trabajo con Capas en 2D y 3D


Gráfica Pixelar

“Cuerpo de Mujer” Luis Makianich, 1993
....................................................................................
Pintura 2D, realizada con Animator Pro, un programa de animación muy difundido en los 90’s para la realización de películas de dibujos animados que basaba su operación en secuencias macro de imágenes pixelares fijas de baja definición, debido a que las computadoras en ese tiempo no poseían gran capacidad de almacenamiento ni las sofisticadas memorias RAM que se pueden encontrar ahora. Aquí utilicé este recurso sobre una sola foto fija aprovechando la escasa paleta de colores y su baja resolución como medio expresivo en lugar de intentar disimularlo. La impresión fue realizada sobre papel común en tamaño carta con una impresora de transferencia térmica de ceras que aplicaba el método de sublimación, una “joyita” para la época que a mi entender aún no ha sido superada en calidad sobre ese tipo de papel por las sofisticadas máquinas laser actuales ni por las de inyección de tinta. Por alguna razón, (seguramente de mercadeo) este tipo de equipos han sido discontinuados.

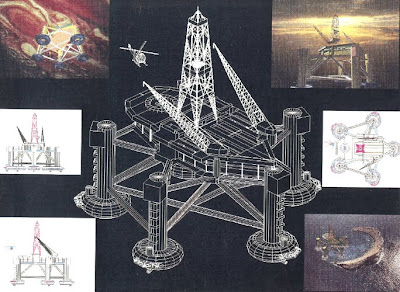
Si bien este trabajo es tridimensional, lo elegí porque me permite explicar las virtudes del sistema vectorial de representación gráfica. El software utilizado es Topas VGA, para ese entonces uno de los más poderosos programas de animación vectorial 3D, solo igualado por 3DStudio versión D.O.S. (Aún no existían programas similares para Windows aunque sí para MAC).

Topas, era un programa de origen francés, bastante complicado y tedioso, (como todo lo que se usaba en la plataforma D.O.S.) donde los macros (repetición automática de Tareas) debían realizarse mediante la utilización del lenguaje de programación por teclado, convirtiendo al mouse en un simple elemento decorativo. También se puede apreciar en el dibujo la baja definición y el pixelado en las líneas inclinadas (ausencia de “antialiasing”), una característica de los gráficos de la época.
En la gráfica vectorial, se deben dar las coordenadas de los vectores hasta construir la “maqueta electrónica” para luego seleccionar los diferentes puntos de vista desde los que se muestra el conjunto o una parte de él. Estos programas también combinaban algunas herramientas pixelares, las que aún se utilizan para añadir texturas a las diferentes caras de los objetos, dándole realismo a la imagen final. Algunos programas que utilizan la gráfica vectorial 2D hoy en día son, Adobe Ilustrator, Macromedia Flash y Autocad, entre otros.















